|
Curso de Produção de Recursos Educacionais MÓDULO 2 - Produção de Recursos Hipermidiáticos Links ao conteúdo:
Pesquisa, Desenvolvimento e Capacitação: Segundo os Referências de Qualidade para Educação Superior a Distância do Ministério da Educação, o material didático, tanto do ponto de vista da abordagem do conteúdo, quanto da forma, deve estar concebido de acordo com os princípios epistemológicos, metodológicos e políticos explicitados no projeto pedagógico, de modo a facilitar a construção do conhecimento e mediar a interlocução entre aluno e professor. Em consonância com o projeto pedagógico do curso, o material didático, deve desenvolver habilidades e competências específicas, recorrendo a um conjunto de mídias compatível com a proposta e com o contexto socioeconômico do público-alvo. A qualidade do material didático, principalmente do ensino a distância, é muito importante para o aprendizado do aluno. O Moodle possui diversos recursos para a produção e organização do material didático, dentre eles podemos destacar a Página, Arquivo e URL, os quais permitem a inserção de elementos multimídias como sons, vídeos, simulações, entre outros, que podem contribuir com o aprendizado dos alunos, pois ajudam a aumentar o entendimento e interesse do aluno pelo conteúdo e consequentemente sua permanência no curso. Portanto, o foco desse módulo é explorar o potencial desses recursos e para isso primeiramente iremos conhecer um pouco a linguagem HTML utilizada para o desenvolvimento de páginas web, depois daremos algumas explicações sobre o uso do recurso link para um arquivo ou site. É muito importante destacar que o objetivo deste módulo não é torná-los codificadores de páginas em HTML, mas sim repassar o conhecimento necessário para aumentar sua fluência na edição de conteúdos e atividades através do recurso Página do Moodle ou de qualquer outro recurso ou atividade do Moodle que permiae explorar o potencial hipermídia das páginas web. Muitas vezes podemos facilitar nosso trabalho de professor, quando estamos organizando o conteúdo e atividades de uma disciplina ou curso no Moodle, quando temos o conhecimento da linguagem HTML, o que permitirá realizar pequenas alterações no código HTML que, em alguns, casos não são possíveis de serem feitas através dos atalhos disponíveis no editor do recurso Página, por exemplo. Pesquisa, Desenvolvimento e Capacitação: A linguagem HTML (HYperText Markup Language – Linguagem de Marcação de Hipertexto) é uma linguagem de formatação de documentos para apresentação de páginas na Web. É um padrão mantido pelo World Wide Web Consortium (W3C) que integra empresas, universidade e institutos. A primeira versão do HTML, HTML 1.0, surgiu em 1993 e tem por base a linguagem Standard Generalized Markup Language (SGML), que é utilizada para descrever a estrutura geral de vários tipos de documentos. Desde então grupos de trabalhos vêem aprimorando essa linguagem, que já passou por várias versões, destacando-se a versão 4.0 que introduziu a possibilidade do uso de folhas de estilo em cascata (CSS) e atualmente a versão 5 ou HTML 5. Basicamente um documento (página) HTML é um arquivo de texto simples composto por códigos (comandos) baseados em etiquetas de identificação, também conhecidos pelo termo em inglês tags, que são os comandos de formatação da linguagem inseridos no documento permitindo controlar a forma como o conteúdo será apresentado na web. A linguagem HTML não é uma linguagem de programação, pois não necessita de elementos lógicos para o seu desenvolvimento, mas sim define a estrutura e a sintaxe de utilização das tags que irão permitir a criação de documentos HTML, por isso essa linguagem é bastante simples e permite a qualquer pessoa com poucos conhecimentos criar documentos HTML, documentos que podem conter diferentes tipos de conteúdo como texto, imagem, som e vídeo. Esse conteúdo pode depois ser visualizado por qualquer pessoa que utilize um browser (navegador) como o Google Chrome, Firefox, Internet Explorer, etc e que esteja a consultar documentos HTML (páginas Web). Ao contrário do que muitas pessoas pensam, não é necessário nenhum programa (aplicativo) específico para criar documentos HTML, bastando utilizar um simples editor de texto como o GEdit do Ubuntu e conhecer a linguagem HTML. Observações para não esquecer:
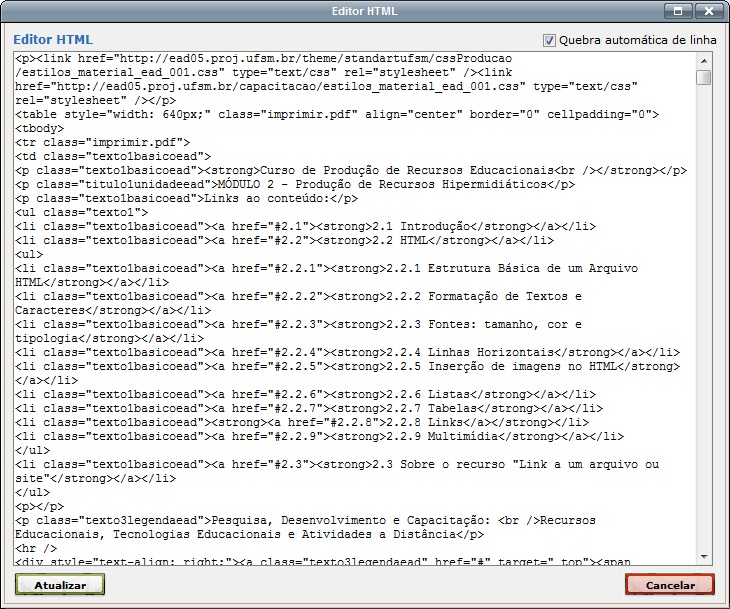
Pesquisa, Desenvolvimento e Capacitação: 2.2.1 Estrutura Básica de um Documento HTML A estrutura de um documento HTML é subdividida em duas partes: cabeçalho e corpo. Essa estrutura pode ser observada no trecho a seguir, que apresenta os principais códigos (tags). <html> <head> <title>Título da página</title> </head> <body> texto ... imagem ... links ... etc </body> </html> O cabeçalho de qualquer documento HTML é delimitado pelas tags e e consiste numa coleção não-ordenada de informações sobre o documento para fins de classificação e indexação. O corpo de qualquer documento HTML é delimitado pelas tags e e corresponde a parte que aparece na área de visualização do browser (navegador). Para editar diretamente no código HTML dos recursos e atividades que podem ser criados no Moodle é necessário clicar no ícone
Figura 2.1 – Editor de HTML do Moodle O trecho de código HTML exibido contém apenas tags que são usadas entre as tags <body> e </body> , pois é como se tivéssemos um quadro embutido dentro de uma página HTML, por isso esse material irá abordar somente o conjunto das principais tags utilizadas para editar o conteúdo dos recursos e atividades criados no Moodle. Pesquisa, Desenvolvimento e Capacitação: 2.2.2 Formatação de Textos e Caracteres Essas tags são usadas para destacar trechos de texto, indicando ao browser (navegador) exatamente como um trecho de texto deve ser formatado e ou apenas sugerindo a utilização de algum tipo de ênfase. A lista a seguir inicia com as principais tags e suas respectivas funções:
Exibe o texto em negrito.
Exibe o texto em itálico.
Exibe o texto sublinhado.
Insere uma quebra de linha no texto.
Identifica o início de um parágrafo e insere uma quebra de linha no final do parágrafo. A tag </P> é opcional. Geralmente o valor do atributo vem associado ao uso de folhas de estilo (CSS).
Atributo:
Exemplos:
<P ALIGN="CENTER"> trecho de texto </P> ou ainda associado ao uso de folhas de estilo <P class="textobasico"> trecho de texto </P> Observe no exemplo acima que a tag <P> define a formatação do parágrafo através do CSS (class="textobasico").
São usadas para determinar o agrupamento de blocos de tags em que uma determinada área de texto deve ser dividida (quebrada) em seções, permitindo assim a aplicação de efeitos de formatação a um determinado bloco de texto. Geralmente o valor do atributo vem associado ao uso de folhas de estilo (CSS).
Atributo:
Exemplo:
<DIV STYLE="TEXT-ALIGN:CENTER;"> trecho de texto escrito </DIV> Este exemplo utiliza a tag <DIV> juntamente com CSS como você pode observar no trecho STYLE="TEXT-ALIGN:CENTER;".
Exibe o texto subscrito em relação a linha.
Exibe o texto sobrescrito em relação a linha.
Pesquisa, Desenvolvimento e Capacitação: 2.2.3 Fontes: tamanho, cor e tipologia Para alterar tamanho, cor e tipologia e do texto utiliza-se o par de tags <FONT atributos>...</FONT>. Atributos:
Permite alterar o tamanho das letras do texto. O tamanho default é 3.
Permite alterar a cor do texto.
Pesquisa, Desenvolvimento e Capacitação: As linhas horizontais geralmente são usadas para separar visualmente as seções da página.
Desenha uma linha horizontal, da largura da janela do browser (navegador). Assim como a tag <DIV>, também pode apresentar seus atributos associados a folhas de estilo.
Atributos:
Se a linha tiver comprimento menor que a largura da página poderá ser alinhada pela margem esquerda, direita ou pelo centro.
Determina uma cor para a linha.
Exemplo: <DIV STYLE="TEXT-ALIGN:LEFT;"> <HR /> </DIV> ou então: <HR STYLE=''TEXT-ALIGN:CENTER;" /> Pesquisa, Desenvolvimento e Capacitação: 2.2.5 Inserção de imagens no HTML Para inserir imagens no HTML utiliza-se a tag <IMG /> associada a alguns atributos. Não existe a terminação </IMG>.
Atributos:
É o único atributo obrigatório, que indica a localização e o nome do arquivo da imagem a ser inserida através da URL.
Exemplo: <IMG SRC="http://ead05.proj.ufsm.br/capacitacao/logo.jpg" />
Define o alinhamento da imagem em relação ao texto conforme o conteúdo atribuído, pois:
Define a altura da imagem. Pode ser a altura exata em pixels ou uma porcentagem da altura da tela.
Define a largura da imagem. Pode ser a largura exata em pixels ou uma porcentagem da largura da tela.
Permite criar e alterar o tamanho da borda ao redor da imagem, sendo que border= “0” oculta a borda.
Define o espaçamento vertical (em pixels) entre a imagem e o texto acima e abaixo da imagem.
Define o espaçamento horizontal (em pixels) entre a imagem e o texto à esquerda e à direita da imagem.
Permite exibir uma frase alternativa no lugar da imagem, quando o browser não trabalhar com imagens. Também apresenta o conteúdo do texto especificado quando o cursor é posicionado sobre a imagem.
Observe no exemplo abaixo que o uso de alguns atributos dessa tag pode ser associado a folhas de estilos (CSS).
<DIV style="text-align: right;"> <IMG vspace="0" hspace="0" border="0" style="width: 1548px; height: 131px;" src="HTTP://EAD05.PROJ.UFSM.BR/CAPACITACAO/IMAGENS/BARRA-NOVA-NTE.JPG" alt="NTE" title="NTE" /></DIV> Pesquisa, Desenvolvimento e Capacitação: Outra forma de estruturar um documento HTML é a utilização de listas. Elas funcionam como um sumário, um menu ou um resumo do conteúdo do documento. Existem dois tipos de listas, as NÃO ORDENADAS, que contêm uma série de itens sem numeração, e as ORDENADAS, que atribuem um número ou letra para cada elemento da lista. 2.2.6.1 Lista não ordenada <UL> é a tag usada para gerar uma lista não ordenada. Ela deve envolver o primeiro e o último item da lista. Cada item da lista é iniciado com a tag <LI>. A tag de fechamento </LI> é opcional. Sintaxe: <UL> <LI> item 1 <LI> item 2 </UL>
2.2.6.2 Lista ordenada As listas ordenadas são utilizadas para exibir uma relação de itens ordenados por números, letras maiúscula ou minúscula e algarismos romanos. São delimitados pela tag <OL>...</OL> e cada item da lista é iniciado com a tag <LI>. Sintaxe: <OL atributos> <LI> item 1 <LI> item 2 </OL> Atributos da tag <OL>:
Onde tipo de numeração descreve o formato de numeração empregado na lista. Pode ser:
Onde valor é o número no qual se inicia a contagem da numeração. Por exemplo: start= "8" iniciaria a contagem a partir de 8, viii, VIII, H ou h, dependendo do valor do atributo TYPE.
Pesquisa, Desenvolvimento e Capacitação: A tabela surgiu pela primeira vez no HTML na versão 3.2 e seu propósito foi melhorar o layout da página oferecendo recursos para posicionar seus textos e imagens semelhante às páginas dos jornais e revistas. As tags principais de uma tabela são:
2.2.7.1 Definição dos atributos da tag <TABLE> <TABLE> é a tag principal que estabelece os limites de uma tabela. Ela pode conter os seguintes atributos:
Define uma borda para a tabela. Se este atributo não estiver presente, a tabela será exibida sem bordas ou linhas separando as células. Quando é especificado BORDER sem nenhum valor, é criada uma borda de 1 pixel de espessura.
Permite especificar a largura e altura da tabela seja através de um valor absoluto em pixels ou através de uma porcentagem da área da página. Para porcentagem, utilize o sinal "%" após o número.
Alinha horizontalmente a tabela na página.
2.2.7.2 Definição dos atributos da tag <TR> Todas as células são dispostas em linhas. A tag <TR> define uma linha na tabela. A tag </TR> é opcional. Deve-se repetir a tag <TR> tantas vezes quanto o número de linhas que se deseja criar. Os atributos dessa tag são:
Controla o alinhamento horizontal do conteúdo das células na linha.
Controla o alinhamento vertical do conteúdo da linha.
2.2.7.3 Definição dos atributos da tag <TD> Para definir o conteúdo de uma célula usa-se o par de tags <TD>...</TD>, sendo que a tag </TD> é opcional. Devem-se usar tantas tags <TD> quanto forem as células de dados por linha da tabela. Uma célula pode conter texto, listas, elementos de formatação de caracteres, blocos, arquivos de imagem e também outras tabelas. Seus atributos são:
Especifica o número de linhas que a célula pode ocupar. O default é 1.
Especifica o número de colunas que a célula pode ocupar. O default é 1.
Controla o alinhamento horizontal do conteúdo das células.
Controla o alinhamento vertical do conteúdo das células.
2.2.7.4 Cabeçalho, corpo e rodapé das tabelas Para facilitar a formatação de uma tabela que possua muitas células, distribuídas em diversas linhas, existem as tags:
Pesquisa, Desenvolvimento e Capacitação: Link é um termo inglês que quer dizer ligação. Como o nome mesmo já diz, a função do link é ligar dois documentos. Os links podem ser classificados como relativo ou absoluto. O link relativo pode ser usado sempre que se quer fazer referência a um documento que esteja no mesmo servidor do documento que contém o link. Nesse caso, não é necessário especificar o caminho completo do endereço na rede do arquivo. Já o link absoluto é utilizado quando se deseja referenciar um documento que esteja em outro servidor. Nesse caso é necessário especificar o endereço completo na rede do arquivo. Exemplo 1: < a href="http://EAD05.PROJ.UFSM.BR/CAPACITACAO/DOCUMENTOS/plano_de_aula.pdf"> Exemplo 2: < a href="http://www.ufsm.br"> O exemplo 1 cria um link para o arquivo plano_de_aula.pdf, já o exemplo 2 cria um link para a página da UFSM. Também podemos classificar um link em interno ou externo. O link interno é aquele que liga dois pontos em uma mesma página, enquanto o link externo é aquele que cria uma ligação entre páginas diferentes. Nesse curso vamos nos deter na explicação dos links internos e externos do tipo absoluto, pois são os utilizados nos recursos e atividades que podem ser criados no Moodle quando se define um link que apenas desloca o leitor para outro ponto da mesma página ou quando se define um link para um site ou arquivo, por exemplo do tipo .pdf, existente no repositório do Moodle. 2.2.8.1. Link interno Geralmente o link interno é usado nos súmarios, ligando cada item do sumário ao seu respectivo conteúdo. Dois atributos são necessários para se criar um link interno: HREF e NAME, que é criado a partir de duas tags:
2.2.8.2 Link externo absoluto Exemplo: <A HREF="URL">, onde URL deve ser o endereço na rede do arquivo ou site. Demais atributos comuns aos links interno e externo absoluto:
Especifica onde, janela ou frame (quadro), que o conteúdo do arquivo ou site será exibido.
Apresenta um quadro com a descrição do link quando o mouse é posicionado sobre ele. Pesquisa, Desenvolvimento e Capacitação: Muitas vezes deseja-se exibir em uma página HTML objetos multimídia como som, vídeo, simulações, etc. O HTML possui tags que permitem a incorporação desses objetos multimídia, porém deve-se tomar cuidado ao fazer uso desse recurso, pois não existe uma padronização que garanta sempre a reprodução dos arquivos multimídia pelo visitante da página. Isso acontece porque cada navegador decodificam/interpretam os arquivos de som e vídeo de formas diferentes. Além disso, outros fatores também podem impedir a reprodução dos arquivos multimídia, como o fato do visitante possuir ou não o plugin associado ao navegador. 2.2.9.1 As tags <EMBED> e <OBJECT> No HTML 4.01, as tags <EMBED> ou <OBJECT>, detalhadas a seguir, são responsáveis pela inclusão de objetos multimídia em uma página HTML.
Atributos comuns as tag <EMBED> e <OBJECT>
Por isso, ao utilizar as tags <EMBED> ou <OBJECT>, responsáveis pela inclusão de objetos multimídia em uma página HTML deve-se alertar o visitante da página sobre eventuais problemas que podem ocorrer com a visualização de arquivos multimídia devido a falta de padronização dos navegadores em decodificar esses tipos de arquivos. Outro detalhe que merece destacar é que quando o som do áudio consegue ser executado pelo navegador com as tags <EMBED> e <OBJECT>, o som é reproduzido assim que o visitante acessa a página, pois embora exista atributos para especificar se o som deve ser reproduzido ou não ao se acessar a página, esses atributos não estão funcionando atualmente. O HTML 5 possui as tags <VIDEO> e <AUDIO> para reproduzir vídeo e áudio sem a necessidade de plugins, porém somente as últimas versões de alguns navegadores dão suporte a linguagem de marcação HTML5, além disso esses navegadores não interpretam as mesmas instruções da mesma forma, o que pode levar a problemas na apresentação do objeto. O que pode ser feito para minimizar essas questões de falta de padronização e de suporte? Ao utilizar uma tag para inserir um objeto multimídia, disponibilize também uma opção alternativa para o caso do usuário não conseguir ver ou ouvir a reprodução. Para tal, insira um link para fazer o download do arquivo correspondente, como o exemplo a seguir: <EMBED SRC="som.mid" WIDTH="140" HEIGHT="25"></EMBED> <P> CASO VOCÊ NÃO ESTEJA CONSEGUINDO OUVIR O SOM, FAÇA DOWNLOAD DO <A HREF=”endereço URL do arquivo”> ARQUIVO </A> </P> E se os vídeos forem do YouTube? 2.2.9.2 Inserindo vídeos do YouTube em uma página HTML Os problemas com a falta de padronização citado anteriormente, podem ser minimizados quando se trata de vídeos do Youtube, pois esses são disponibilizados usando uma tecnologia que isenta o navegador do uso de plugins, além de ser compatível com a maioria dos navegadores. A sequência de passos a seguir descreve como se faz para inserir vídeos do YouTube em uma página HTML, inclusive :
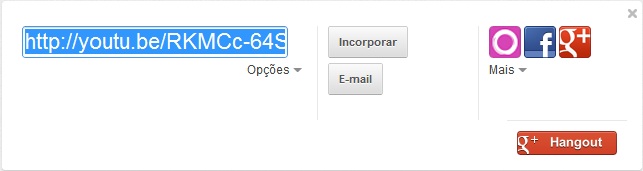
Figura 2.2 – Escolhendo um vídeo do YouTube
Figura 2.3 – Caixa exibida ao se clicar no botão "Incorporar"
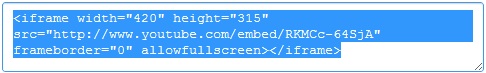
Figura 2.4 – Código HTML do YouTube
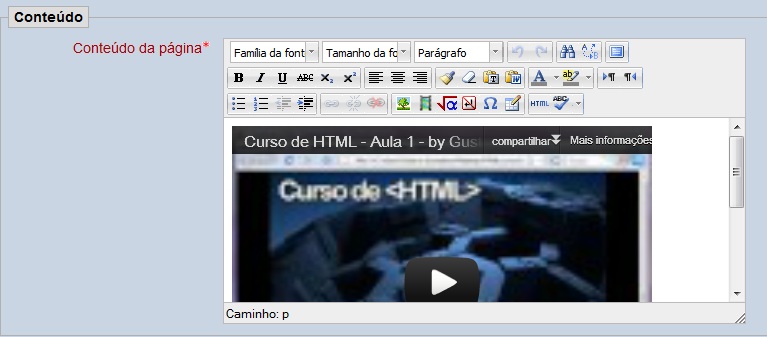
E se estiver inserindo o vídeo do YouTube em uma página Web do Moodle? Caso você esteja editando o recurso Página do Moodle, realize os passos 1, 2, 3 e 4 descritos anteriormente e prossiga com os passos:
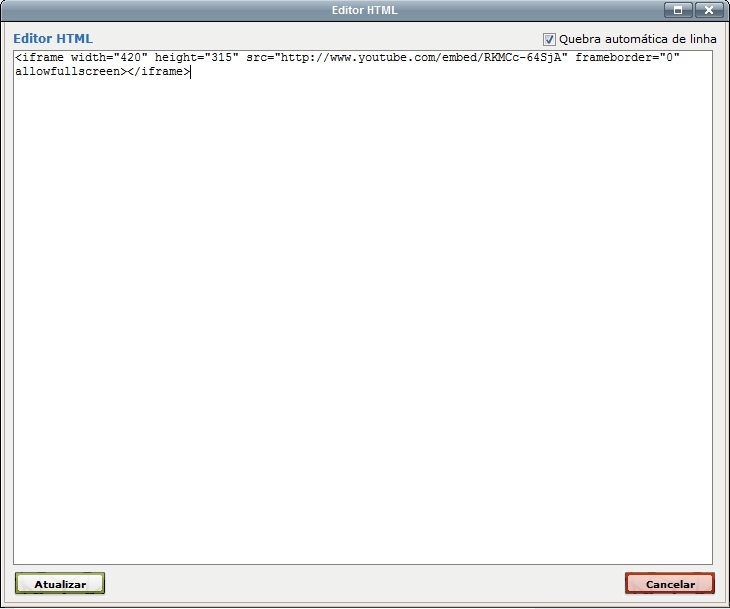
Figura 2.5 – Inserindo o código na página web do Moodle
Figura 2.6 – Visualização do vídeo do YouTube na página web do Moodle
Acione os botões para controlar a reprodução do vídeo e confira o resultado da realização dos passos descritos anteriormente em uma página web do Moodle. Observe que não foi necessário fazer o download do arquivo, pois o vídeo está sendo reproduzido diretamente do YouTube. Pesquisa, Desenvolvimento e Capacitação: 2.3 Sobre o recurso "Arquivo" do Moodle Na maioria das vezes o recurso do Moodle "Arquivo" é utilizado somente para vincular arquivos de textos como em .pdf ou arquivos de imagens. O que poucos sabem é que arquivos multimídias (.mp3, .swf, .mov, .mpg, .avi, .flv, .ram, .rpm, .rm e links ao YouTube) também pode ser inseridos com esse recurso sem a necessidade de suporte de plugins no navegador do usuário. Observe o exemplo que demonstra os dois tipos de acessos:
Figura 2.7 – Link para o arquivo multimídia na agenda do curso
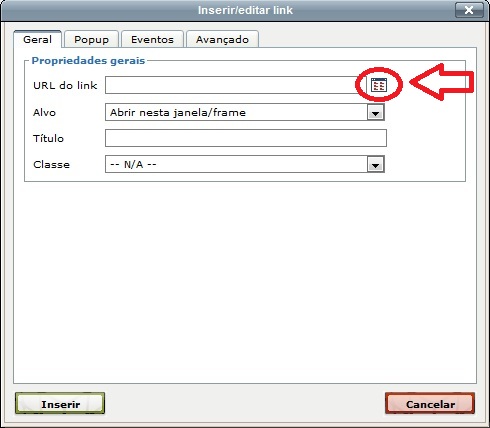
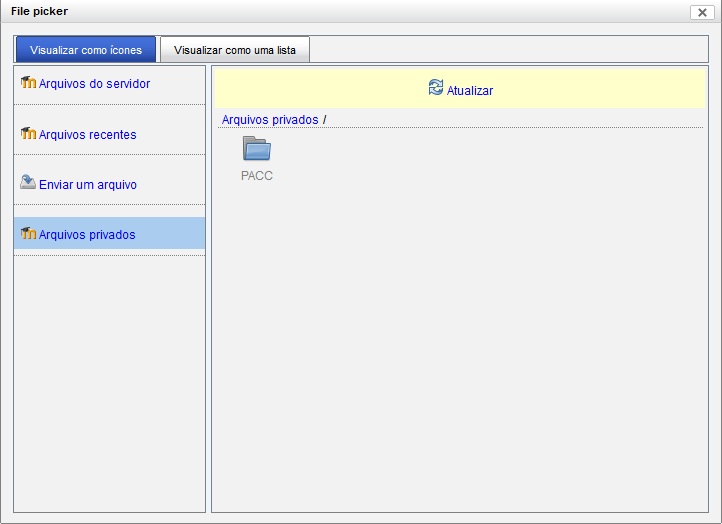
 Figura 2.9 – Inserindo um link

Pronto!
|
||||||||||||||||||||||||||||||||||||||||||