|
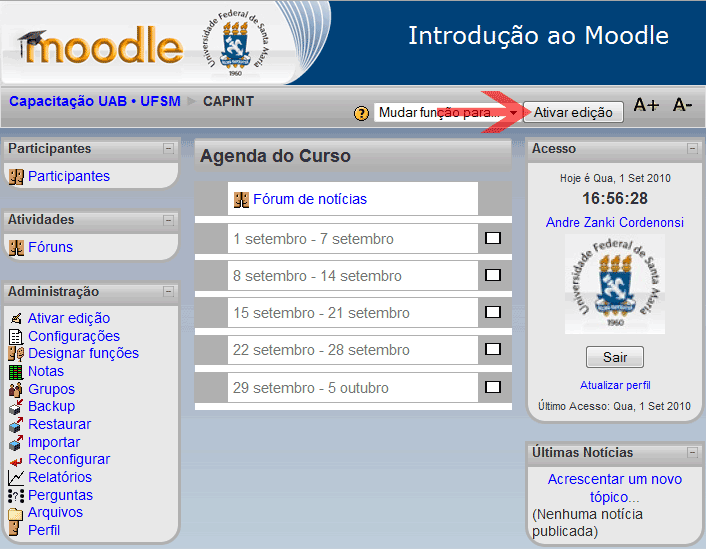
Tutorial 04 – Programação de UM TÓPICO OU SEMANA: Criando uma Página Web Para criar uma Página Web num tópico ou semana siga os seguintes passos. Os exemplos apresentados a seguir consideram uma disciplina com formato semanal. Clique no botão Ativar edição, que fica no canto superior direito (Figura 01).
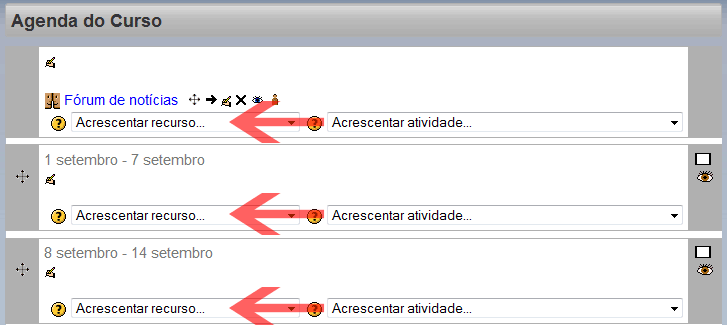
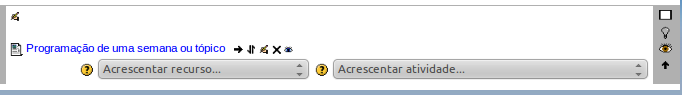
Figura 1 – Ativando a Edição no Moodle A interface se alterará de tal forma que vão aparecer duas listas de opção, associadas, respectivamente, aos recursos e atividades disponíveis no Moodle (figura 02).
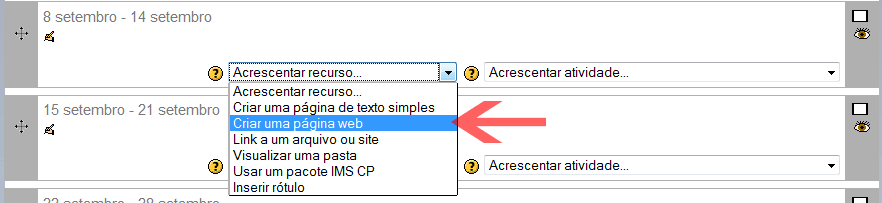
Figura 2 – Listas de opções Acrescentar Recurso e Atividade A página web é uma opção dentro de Acrescentar Recurso (figura 03).
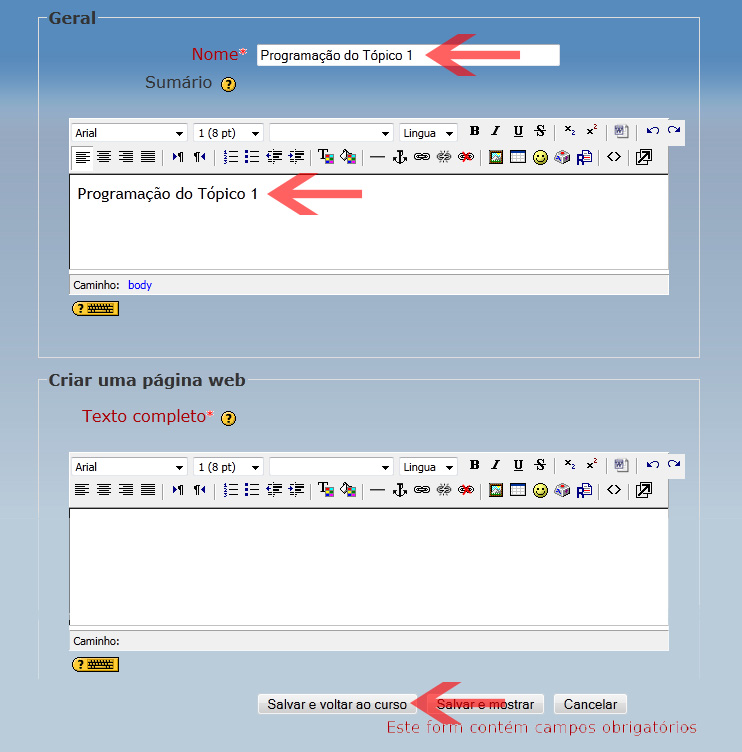
Figura 3 – Inserindo um Página web em uma Caixa Ao clicar sobre a opção Criar uma página web, a tela apresentada na figura 04 é exibida.
Figura 4 – Tela de edição de uma Página Web Uma página web contém duas outras opções: um Nome, que vai identificar esta página web e um Sumário que é uma breve descrição deste recurso. O Sumário será visualizado quando o estudante clicar na opção Recursos, na Caixa Atividades que aparece logo abaixo da Caixa Participantes, no lado esquerdo do Moodle. Observe que os campos de edição Sumário e Texto completo são muito semelhantes com qualquer editor de texto que você deve estar acostumado. Isso porque, uma página web, como já descrito no Guia de Elaboração de Recursos Educacionais, é um texto hipermidiático que pode ser configurado da maneira que o professor desejar. Você pode escolher, entre outras possibilidades, a fonte, tamanho da fonte, se o texto estará em negrito, itálico ou sublinhado, o alinhamento, a cor da fonte, além de poder inserir links e imagens. Primeiramente, você pode digitar o texto da programação de um tópico ou semana. Em nosso exemplo, utilizamos texto apresentado no quadro 1.
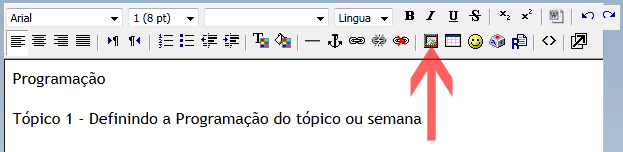
Quadro 1 – Exemplo de Programação de um Tópico ou semana Agora, vamos inserir a imagem. Para tanto, você deve posicionar o curso no lugar em que você deseja que a imagem apareça. No nosso exemplo, colocaremos a imagem no início (antes do texto). Posicione o cursor nesta posição, inserindo um linha em branco antes da palavra “Programação” para que a imagem fique posicionada ali. Após, basta clicar no botão Inserir imagem (em destaque na figura 05).
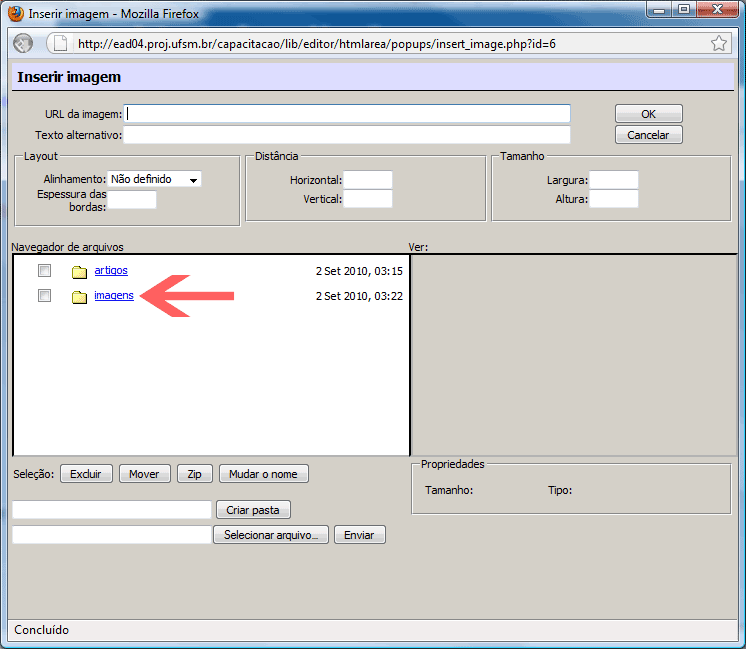
Figura 5 – Inserindo uma Imagem na Página Web Uma nova tela será apresentada. Para escolher uma imagem que você já carregou para dentro da pasta virtual, basta selecionar a mesma a partir do Navegador de arquivos (figura 06). Observe que as pastas que foram criadas anteriormente já estão visíveis no navegador. Basta clicar na pasta onde está a imagem (pasta imagens, no nosso exemplo) e clicar novamente sobre o nome do arquivo desejado.
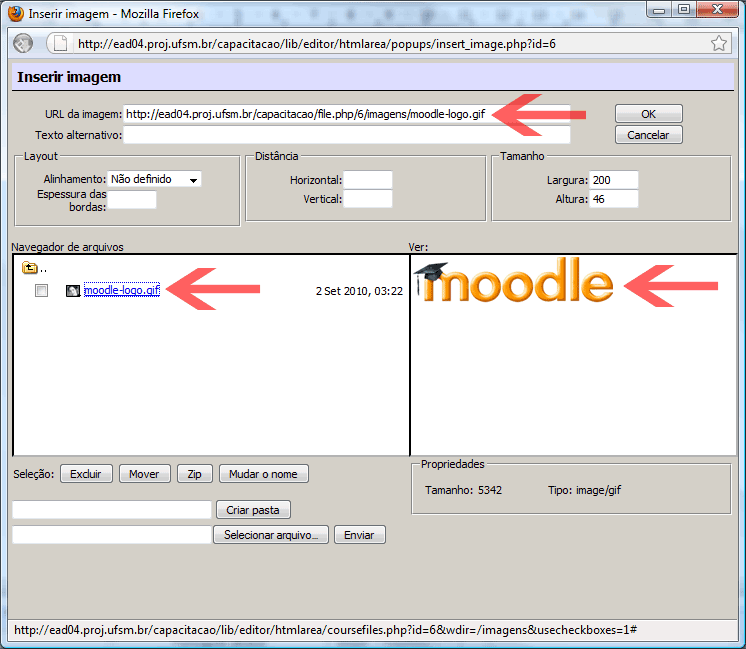
Figura 6 – Navegador de Arquivos A imagem deve aparecer ao lado direito do Navegador de arquivos (Ver) e, na parte superior, o campo URL da imagem vai aparecer preenchido com o caminho completo até o nome do arquivo (figura 07).
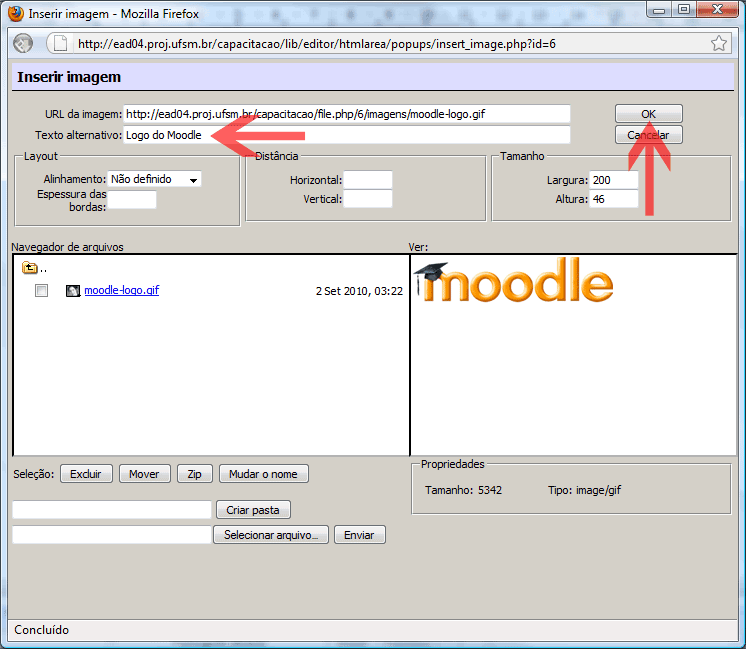
Figura 7 – Imagem Selecionada Ainda precisamos preencher o segundo campo (Texto alternativo) antes de encerrarmos a inserção da imagem. Este campo precisa ser preenchido para que, caso a imagem não seja carregada, o mesmo seja apresentado aos usuários. Depois de preencher o campo, clique no botão Ok (figura 08).
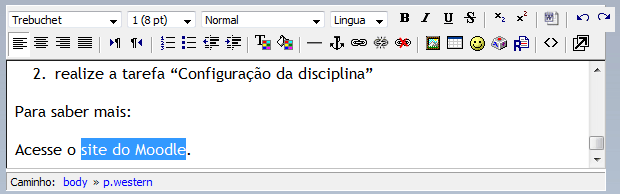
Figura 8 – Finalizando a Inserção de uma Imagem Para inserir um link, primeiramente devemos selecionar o texto que irá realizar a ligação com a página específica. No nosso exemplo, vamos realizar a ligação a partir das três últimas palavras da última frase (figura 09).
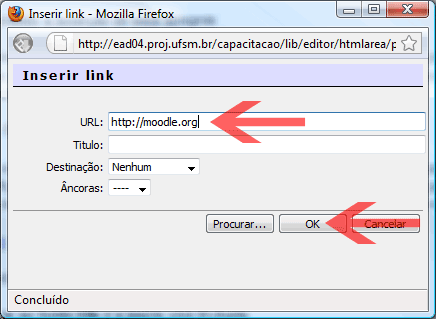
Figura 9 – Texto Selecionado para Inserção do Link Após selecionar o texto, clique no botão Inserir link web
Figura 10 – Inserindo um Link em um Rótulo Agora, basta clicar no botão Ok e a janela será fechada. Depois de finalizar a edição da Programação, você deve utilizar a barra de rolagem para descer pela tela até que apareça o botão Salvar e voltar ao curso. Clique nele para que as alterações sejam efetuadas. A tela representada na figura 11 deve aparecer, onde pode-se notar o link criado para a página web recém construída.
Figura 11 – Link para a página web contendo a Programação da Aula 2 |